Usability im Blick: Ein digitales Antragsportal einer Förderbank
Client Case: Vom Papier zu einer nutzungsgerechten Plattform
Keyfacts:
- Nutzungszentrierung gewinnt zunehmend an Bedeutung für digitale Anwendungen in Unternehmen und bestimmt langfristig über deren Markterfolg.
- Das nahende Inkrafttreten des Barrierefreiheitsstärkungsgesetzes (BFSG) bringt das Thema für Finanzinstitute auf die Agenda.
- Das Beispiel eines Antragsportals für eine Förderbank zeigt, auf welche Prinzipien es besonders ankommt.
Wer schon einmal Teil eines Plattformprojekts war, weiß: Oft wird viel Zeit, Fleiß und Mühe in die Strategie, die Vision und die perfekte technologische Umsetzung investiert – nur die Nutzerinnen und Nutzer in spe hat niemand gefragt.
Und so kommen auch in der Finanzindustrie oft Anwendungen zustande, die Nutzende nach dem Start demotivieren – oder die gar nicht genutzt werden. Das ist das Gegenteil von dem, was erzielt werden sollte.
Zusätzliche Dringlichkeit verleiht dem Thema Usability jetzt das Barrierefreiheitsstärkungsgesetz (BFSG), das in Deutschland im Juni 2025 in Kraft tritt und verschiedene Richtlinien und Normen bündelt. Es vereint Anforderungen an die Nutzungszentrierung (Usability) und das Anwendungserlebnis (User Experience) und erweitert diese um das Thema der digitalen Barrierefreiheit.
Das Ziel lautet Inklusion. Das bedeutet, dass alle Menschen, unabhängig von ihren Fähigkeiten oder Einschränkungen, ihre Rechte und Freiheiten auch im digitalen Raum in vollem Umfang wahrnehmen können sollen. Es gibt also mehrere konkrete Anlässe für Finanzinstitute, sich mit internen (Arbeits-)Anwendungen, aber auch mit dem Aufbau ihrer externen Websites zu beschäftigen.
Gute User Experience bleibt oft unsichtbar – es sei denn, sie fehlt
Entscheidende Faktoren für den Erfolg einer Anwendung sind die User Experience (UX) und die Usability. Hier lassen sich vier Dimensionen unterscheiden:
- Akzeptanz der Benutzerinnen und Benutzer: Eine gut gestaltete Nutzungserfahrung und eine hohe Gebrauchstauglichkeit erhöhen die Akzeptanz der Anwendung bei den Nutzenden. Die einfache Bedienung und ein angenehmes Nutzungserlebnis erhöhen die Bereitschaft bei allen, sie aktiv zu nutzen und von den angebotenen Funktionen zu profitieren.
Wichtig ist auch: Arbeitnehmerinnen und Arbeitnehmer haben schon jetzt ein Recht auf Usability. Das ist im Arbeitsschutzgesetz in den Schutzzielen für Beschäftigte sowie in der Arbeitsstättenverordnung mit den Maßnahmen zur Gestaltung von Bildschirmarbeitsplätzen verankert. - Effizienz und Produktivität: Eine benutzungsfreundliche Anwendung kann die Effizienz und Produktivität der Nutzenden steigern, da sie weniger Zeit damit verbringen müssen, sich mit der Anwendung vertraut zu machen oder Probleme bei der Nutzung zu überwinden. Eine intuitive Nutzungsoberfläche und klar strukturierte Prozesse ermöglichen es, Aufgaben schneller und effizienter zu erledigen. Jede Sekunde, die Anwenderinnen und Anwender zögern, ist in vielerlei Hinsicht eine verlorene Sekunde.
- Reduzierung von Schulungsbedarf und Supportanfragen: Wenn eine Anwendung eine gute Nutzungserfahrung bietet, sinkt der Schulungsaufwand. Darüber hinaus können gut gestaltete Oberflächen und leicht verständliche Prozesse die Anzahl der Supportanfragen reduzieren – es treten weniger Probleme auf.
- Wettbewerbsfähigkeit: In einer zunehmend digitalisierten Welt ist die Nutzungserfahrung zu einem wichtigen Wettbewerbsfaktor geworden. Unternehmen, die ihren Kundinnen und Kunden eine positive Nutzungserfahrung bieten, heben sich von Mitbewerbern ab und können langfristige Kundenbeziehungen aufbauen.
ISO-Norm für die Interaktion von Mensch und Computer
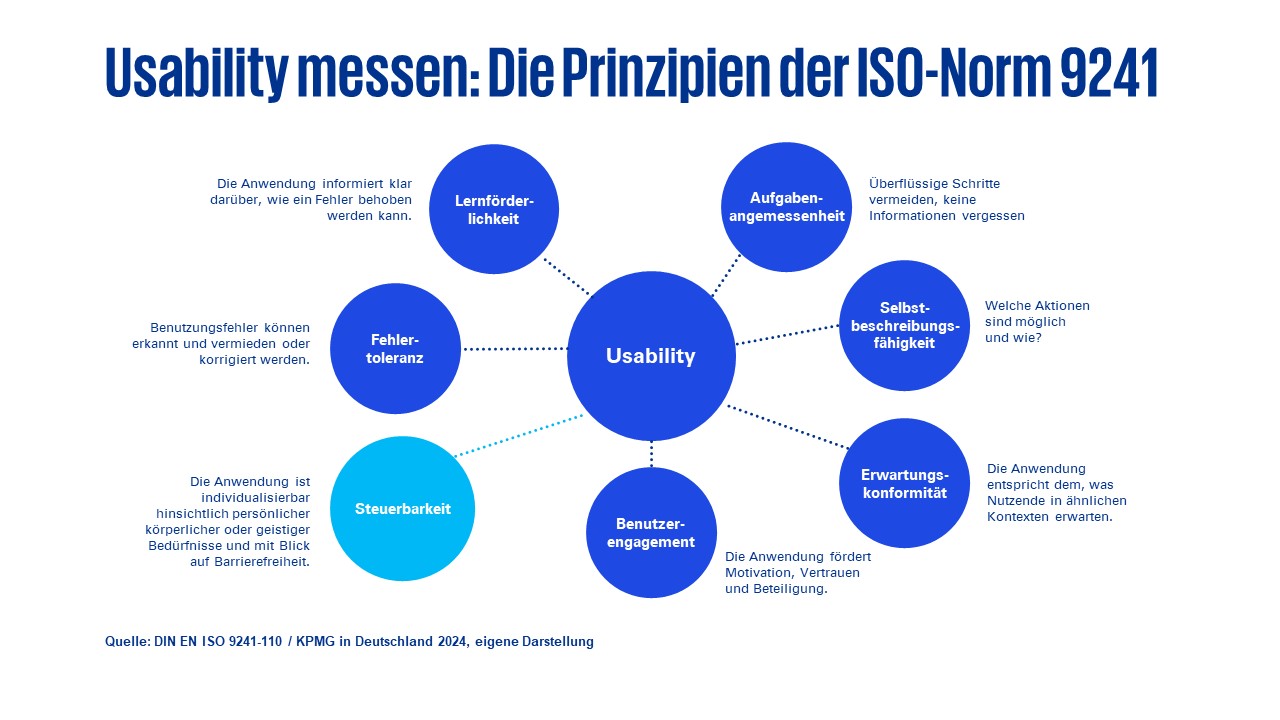
Die Prinzipien der DIN-Norm ISO 9241, die sich mit der ergonomischen Gestaltung von Mensch-Computer-Interaktionen befassen, dienen der Effektivität, Effizienz und Zufriedenstellung bei der Anwendung von Systemen.
Die internationale Normenreihe vereint zahlreiche Prinzipien über die Interaktion zwischen Mensch und Computer (siehe Abbildung).

Diese Prinzipien helfen bei der Gestaltung von nutzungszentrierten und ergonomischen Mensch-Computer-Schnittstellen, die den Bedürfnissen und Erwartungen der Menschen entsprechen.
Barrierefreiheit als Element der Usability
Dem BFSG liegen ebenfalls Prinzipien zugrunde. Diese stammen aus dem internationalen Standard zur barrierefreien Gestaltung von Internetangeboten, dem WCAG (Web Content Accessibility Guidelines) und lauten:
- Wahrnehmbarkeit: Alle Elemente und Informationen einer Anwendung sollen für jeden wahrnehmbar sein, beispielsweise durch gut erkennbare Kontraste, skalierbare Schriftgrößen oder alternative Darstellungen von visuellen Inhalten, wie Bildbeschriftungen oder HTML-Tags für assistive Technologien wie Screenreader.
- Bedienbarkeit: Alle Komponenten und Navigationswege sollen von jedem bedienbar sein, etwa durch Touch-, Maus-, Tastatur- oder alternative Steuerungen, sowie anpassbare Zeitlimits für Interaktionen und das Reduzieren von Lichtreizen in Animationen. Um die Bedienbarkeit zu erleichtern, sollten auch Navigations- und Linkstrukturen klar aufgebaut sein.
- Verständlichkeit: Alle Elemente und Informationen sollen für jeden verständlich sein: einerseits hinsichtlich der Lesbarkeit und der inhaltlichen Verständlichkeit von Texten, andererseits hinsichtlich Navigations- und Fehlerbeschreibung. So können beispielsweise Hinweistexte und farbliche Markierungen den Nutzenden helfen, aufgetretene Fehler zu korrigieren.
- Robustheit: Inhalte sollen robust genug sein, damit sie von Nutzenden mit unterschiedlichen technologischen Voraussetzungen verwendet werden können.
UX und Usability für Enterprise-Plattformen
Von großer Relevanz sind die geschilderten Prinzipien und Normen unter anderem für das Gestalten von Enterprise-Plattformen, die zentrale Geschäftsprozesse abbilden.
In der Finanzindustrie häufig im Einsatz ist zum Beispiel die SAP Business Technology Platform (BTP), eine integrierte Suite von Technologien und Tools. Sie unterstützt Unternehmen zum Beispiel im Datenmanagement, der Analytik, der Anwendungsentwicklung, bei Integration, Sicherheit und künstlicher Intelligenz.
Durch die Anwendung der Interaktionsprinzipien können Entwicklungsteams sicherstellen, dass die Anwendungen, die auf der BTP erstellt werden, den Bedürfnissen und Anforderungen einer breiten Basis von Nutzenden entsprechen.
Praxisbeispiel: Konzeption und Umsetzung einer Anwendung für eine Förderbank
Wie geht das konkret? Schauen wir dazu auf den Antragsprozess einer Förderbank, der von analog – also mit Antragsformular auf Papier – auf digital umgestellt wurde und den wir begleiten durften.
Sowohl mit der Weiterentwicklung der Nutzungsgewohnheiten der Kundinnen und Kunden hin zu digitalen Services als auch mit dem Inkrafttreten des Onlinezugangsgesetzes (OZG) hatte sich Handlungsbedarf für unseren Kunden aufgetan. Das OZG verpflichtet Bund, Länder und Gemeinden, ihre Verwaltungsleistungen auch elektronisch über Verwaltungsportale anzubieten. Die Wahl fiel auf die Umsetzung auf Basis einer SAP-BTP-Anwendung.
Und so sind wir vorgegangen: Obwohl der Begriff UX zunächst etwas futuristisch klingt, lassen sich gerade in der Konzeptionsphase mit einfachen Mitteln gute Ergebnisse erzielen – beispielsweise durch das Zeichnen von groben Wireframes mit Stift und Zettel. Aus ihnen lassen sich Mockups erstellen, die als Grundlage für die Entwicklung dienen.
Das Urteil von Nutzerinnen und Nutzer in jeder Projektphase berücksichtigen
Als essenziell hat sich zudem das frühe Gespräch und langfristige Einbinden der späteren Anwenderinnen und Anwender erwiesen. Durch den fortlaufenden Austausch zu den aktuellen Entwicklungsständen – inklusive der eigentlichen Umsetzung, dem Testen und der Betreuung der Anwendung im Betrieb – konnten wir sicherstellen, dass die Sicht der Nutzenden in jeder Projektphase berücksichtigt wurde.
Das Ergebnis: ein Förderportal, das für alle Beteiligten, also Kunden, Förderbank, Ministerium und Bewilligungsstellen, als zentrale Informations-, Verwaltungs- und Bearbeitungsstelle dient.
Das Berücksichtigen des ursprünglichen analogen Förderantrages war bei der Gestaltung des Portals ebenfalls entscheidend. Sachbearbeiterinnen und -bearbeiter einer Bewilligungsstelle finden sich im Aufbau des neuen Förderportals direkt wieder, da es dem des früheren Papierantrags nachempfunden ist – so wird es dem Interaktionsprinzip der Erwartungskonformität gerecht.
Auch die Anforderungen an wichtige Faktoren wie die Barrierefreiheit im Rahmen der Individualisierbarkeit und Steuerbarkeit der Anwendung wurden implementiert: Die Verwendung eindeutiger Symboliken in Icons und die Nachvollziehbarkeit des Antragszustands über eine interaktive Fortschrittsanzeige zahlen zudem auf die Prinzipien der Selbstbeschreibungsfähigkeit sowie der Steuerbarkeit ein. Plausibilitätsprüfungen bei Feldeingaben und hinterlegte Berechnungen stärken die Punkte Fehlertoleranz und Lernförderlichkeit.
Wieso man sich spätestens jetzt mit UX und Usability befassen sollte
Früher standen Produkt oder Service fast allein im Fokus des Angebots von Unternehmen – heute treffen Kundinnen und Kunden ihre Entscheidungen anhand einer Vielzahl von Kriterien. Dazu gehören auch Elemente der Nutzungszentrierung und ESG-Komponenten.
Für Unternehmen in der Finanzindustrie ist es daher wichtiger denn je, eine Anwendung oder eine Dienstleistung ganzheitlich zu betrachten und im Kontext gesellschaftlicher Verantwortung und individueller Kundenanforderungen zu vermarkten.











